
만약 새로운 서비스를 기획하게 된다면, 앱을 출시해야 할까요? 이 질문에 대해 생각해 봅시다. 앱을 출시하기 이전에 고려해 보아야 할 것은 서비스의 특징과 목적이고, 해당 목적에 따라 앱 구축 여부가 결정되는 것이 첫번째 일 것 같습니다. 다음으로 앱을 구축하기로 결정했다면, 무엇을 고려해야 할까요? 기획하고자 하는 서비스의 목적을 달성하기 위해 가장 적합한 형태를 찾아보아야겠죠. 오늘은 이러한 맥락에서 앱 유형에 대해 살펴본 후, 만약 서비스를 구축하게 된다면 각 유형의 장단점을 고려하여 어떤 앱의 형태를 선택해야 할지 고민해보도록 하겠습니다.
1. 웹 앱과 모바일 웹
웹 앱, 모바일 웹의 특징
먼저 웹 앱에 대해 알아봅시다. 웹 앱이란, 네트워크와 웹 브라우저를 통해 구현된 앱을 뜻합니다. 앱 다운로드 없이 인터넷을 통해 구동되기 때문에 모바일 웹과의 차이가 무엇인지 헷갈릴 수 있지만 가장 큰 차이는, 모바일 웹의 경우 PC를 기준으로 제작되어 이후 모바일 화면 규격에 맞게 레이아웃이나 폰트 크기, 행간, 자간 등의 요소를 바꾼다는 점입니다. 반면 웹 앱의 경우 '앱'이라는 말에서 알 수 있듯 처음부터 모바일 환경을 목적으로 제작된 것이기 때문에, 모바일 웹에 비해 육안으로 보면 네이티브 앱과 구분하기 어려울 정도로 모바일에 최적화되어 있습니다. 그렇기 때문에 웹 앱과 모바일 웹을 비교했을 때, 모바일 환경에서는 당연히 웹 앱의 사용자 경험이 월등히 좋을 수밖에 없습니다.
또한 모바일 웹의 경우, 화면의 일부분이 바뀔 때 전체를 서버에서 새롭게 불러오는 Full Browsing 방식으로 실행되고, 웹 앱의 경우 필요한 부분만 바꾸는 Single Page Application 방식으로 실행된다는 차이가 있습니다. 따라서 웹 앱은 모바일 웹에 비해 속도가 빠릅니다.(필요한 부분만 가져오니까요) 잠깐 풀 브라우징과 단일 페이지 방식에 대해 설명하자면 아래와 같습니다.

풀 브라우징의 경우 화면의 일부분이 변경되더라도, 화면의 전체 내용을 서버에서 새로 받아와야 합니다. 따라서 페이지 로딩 속도가 느리다는 단점이 있습니다. 반면 단일 페이지 방식(SPA)은, 브라우저에 최초로 전체 페이지를 받아온 후, 화면 일부분이 변경될 때 해당 부분만 Ajax를 통해 데이터를 바인딩 하는 방식입니다. 조금 더 쉽게 설명하자면 Ajax는 웹 페이지 전체를 다시 로딩하지 않고 웹 페이지의 일부를 갱신할 수 있는 개발 기법으로, 일부를 변경한 이후 변경된 데이터를 브라우저 메모리의 데이터와 일치시키는 것이라 볼 수 있습니다.
정리하자면, 웹 앱과 모바일 웹 모두 인터넷 브라우저를 통해 구현되었지만 웹 앱은 모바일에 최적화, 모바일 웹은 PC를 기준으로 개발된 서비스를 모바일에서 보기 편한 형태로 재구성한 것이라 볼 수 있습니다. 웹 앱과 모바일 웹 모두 모바일에 설치하는 앱이 아니라 '웹'을 기반으로 하므로, 모바일 디바이스의 기능(카메라, 음성 등)에 접근할 수 없다는 특징을 가지고 있습니다. 따라서 웹 앱과 모바일 웹의 장단점을 정리해보면 아래와 같습니다.
웹 앱, 모바일 웹의 장점
- 모바일 운영체제(iOS/Android)에 종속되지 않기 때문에 별도의 SDK가 필요 없다.
- 상대적으로 제작 비용이 저렴하고 개발 기간이 짧다.
- 기능 수정 시 앱 마켓의 심사를 거치지 않아도 되기 때문에, 업데이트 속도가 빠르다.
웹 앱, 모바일 웹의 단점
- 디바이스 접근 권한이 없어 모든 카메라, 음성 인식 등을 활용하는 기능을 구현할 수 없다.
- URL을 통해 접속해야 하므로 접근성이 떨어진다.
- 네트워크 연결이 불가한 상황에서 사용할 수 없다.
- 네이티브 앱에 비해 속도가 느리다.
웹 앱이 구축되는 과정
웹 앱은 대부분 js, css, html과 같은 웹 개발 언어를 사용하여 구축됩니다. 모바일 기기에 다운로드 하는 것이 아니라, 말 그대로 모바일에 최적화된 형태의 '웹'이기 때문에, 별도의 SDK(소프트웨어 개발 키트)가 필요 없습니다.
2. PWA(Progressive Web App)
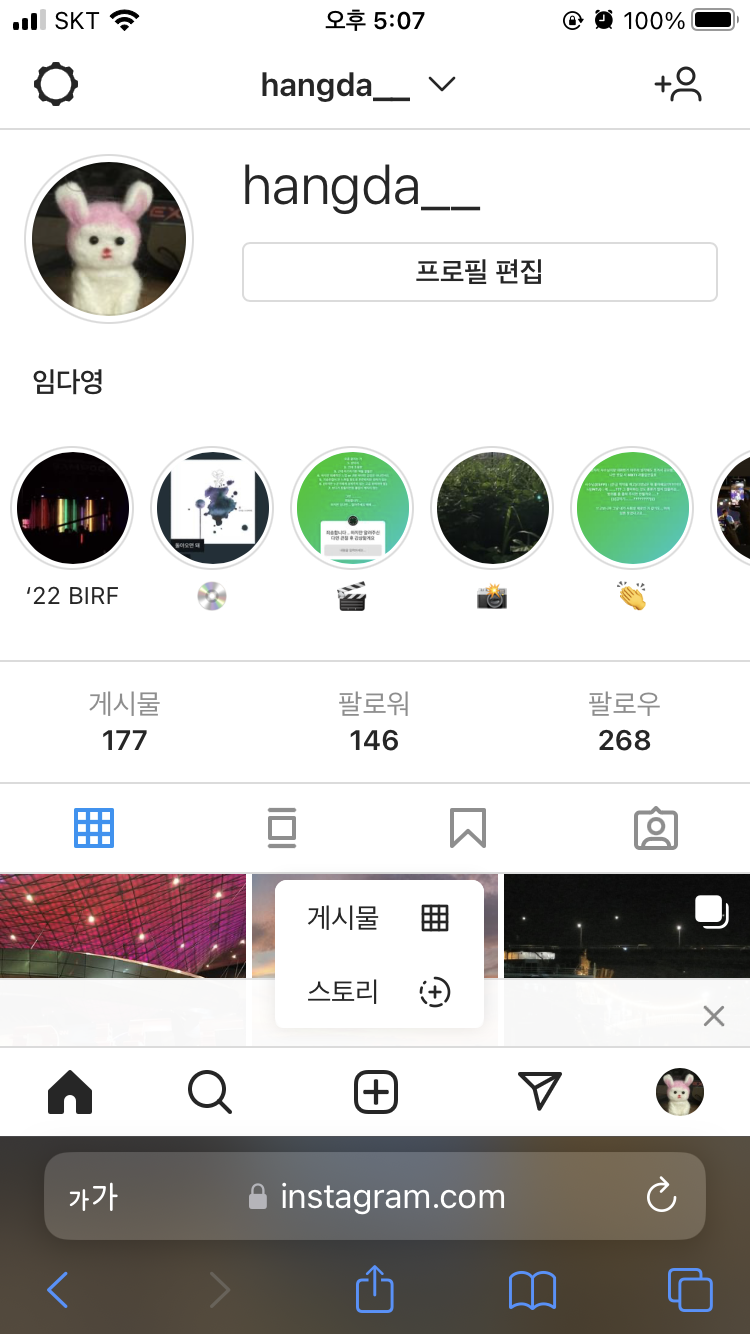
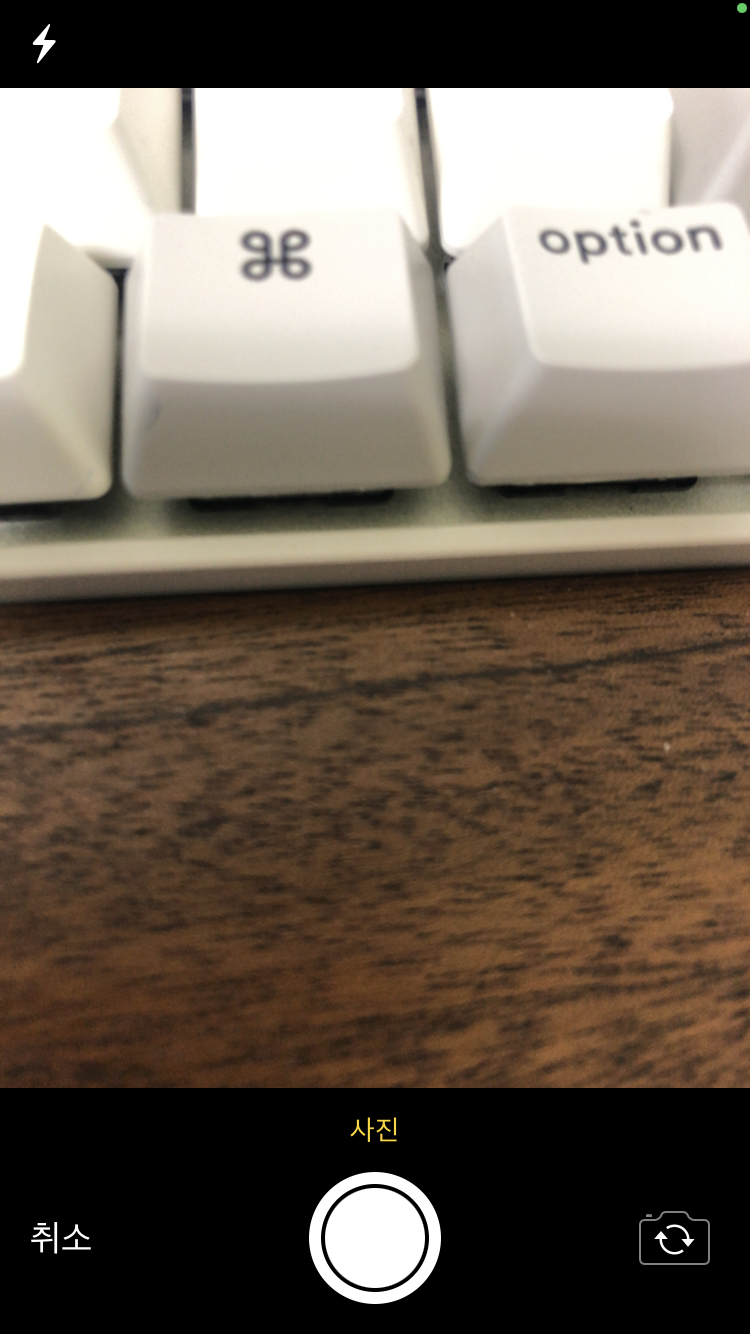
웹 앱과 모바일 웹으로는 푸시 알림을 전송하거나, 모바일 기기의 카메라와 같은 하드웨어를 사용하는 데 한계가 있었습니다. 그러나 웹 앱을 통해 위와 같은 작업을 모두 수행할 수 있는 기술이 등장했는데요, 바로 PWA(Progressive Web App)입니다. 인스타그램, 트위터 등이 PWA로 전환했는데요, 잠깐 인스타그램으로 살펴봅시다.



위 사진은 모바일에서 인스타그램 URL을 입력해 접속한 화면입니다. 검색해본 결과 인스타그램도 PWA의 사례 중 하나라고 해서, 카메라 기능을 활용할 수 있는지 확인해 보았습니다. 위와 같이 웹에서도 카메라에 액세스 할 수 있음을 확인할 수 있습니다.
정리하자면, 기존의 웹 앱과 모바일 앱에서 활용하지 못했던 기능들을 사용할 수 있는 진화된 형태의 웹 앱이 PWA라고 할 수 있겠습니다. 그렇다면 PWA가 진화된 형태이니, PWA가 앱의 대안이 될 수 있을까요? PWA가 진화된 형태는 맞지만, 앱을 대체하기에는 아직 제한적인 부분들이 많습니다. 특히 iOS는 PWA를 이용해 푸시 알림 등의 기능을 구현하기 어렵습니다. 따라서 안드로이드와 iOS의 잠재고객을 대상으로 하는 것이 목표라면 PWA보다 앱을 구축하는 편이 좋은 선택이리라 생각됩니다.
3. 네이티브 앱
다음으로는 네이티브 앱입니다. '네이티브'란 원어민을 뜻합니다. 한국에서 나고 자란 사람은 한국말을 쓰고, 일본에서 나고 자란 사람은 일본어를 쓰겠죠! PC와 모바일도 마찬가지입니다. PC에서 동작하는 프로그램과 모바일에서 동작하는 프로그램은 각각 PC가 이해하는 언어, 모바일 기기가 이해하는 언어를 사용합니다. 이 맥락에서 네이티브 앱이란, iOS나 Android와 같은 운영체제에서 통하는 언어로 개발된 앱을 뜻합니다. 주로 앱스토어에서 내려받아 사용하는 앱, 특히 게임 앱이 많이 해당합니다.
각 기기가 이해하는 언어로 개발되기 때문에, 기기의 기능을 쉽게 활용할 수 있습니다. 또한 각 운영체제에 최적화된 방식이기에 앱의 구동 속도가 빠르고 안정적입니다. 로그인에 지문 센서를 활용하거나, GPS와 사진 기능을 활용, 푸시 알림을 보내는 등 기기 전체의 기능을 직접 활용할 수 있기에 자유도가 높습니다. 또한 모바일 앱을 클릭하면 바로 접속이 가능하기에 접근성이 좋다는 장점을 가지고 있습니다. 그러나, 각 운영체제에 맞는 언어로 개발을 해야 하고 앱 마켓의 심사를 거쳐야 하기 때문에 개발까지의 시간과 비용이 많이 든다는 단점이 있습니다. 또한 운영체제에 따라 다른 개발 언어를 사용해야 하므로, iOS와 Android앱을 동시에 출시할 시 개발자를 각각 채용해야 합니다. 네이티브 앱의 장점과 단점을 정리해보면 아래와 같습니다.
네이티브 앱의 장점
- 기기의 기능을 자유롭게 활용할 수 있어 자유도가 높다.
- 고사양의 그래픽으로 원하는 화면을 구현할 수 있다.
- 속도가 빠르고 안정적이다.
- 접근성이 좋다.
네이티브 앱의 단점
- 운영체제 간의 호환이 불가능하기 때문에 iOS/Android 앱을 별도로 개발해야 한다.
- 위의 이유로 개발 리소스(비용, 인력 등)가 많이 필요하다.
- 앱 마켓 심사를 거쳐야 하기 때문에 업데이트 시 절차가 복잡하다.
네이티브 앱이 구축되는 과정
- iOS - swift, objective-c와 같은 언어 / Xcode(SDK) 를 이용해 구축
- Android - Java, Kotlin과 같은 언어 / Android Studio(SDK) 를 이용해 구축
4. 크로스 플랫폼 네이티브 앱
운영체제에 따라 호환이 불가능하다는 치명적인 네이티브 앱의 단점을 보완하는 것이 바로 크로스 플랫폼 네이티브 앱 입니다. 간단히 설명하자면, 크로스 플랫폼 네이티브 앱은 한 가지의 개발 언어로 Android, iOS 네이티브 앱을 만드는 개발 방식입니다. 이게 무슨 말이냐고요? 다시 설명하자면, 제 3의 개발 언어로 코드를 작성 후, 각각의 운영체제가 이해할 수 있는 코드로 번역한 후 실행하는 방식입니다. 대표적으로 플러터(Flutter), 리액트 네이티브(React Native), 자마린(Xamarin) 등이 있습니다.
따라서 크로스 플랫폼은 Android와 iOS 각각의 스펙에 맞는 개발 인력을 채용할 필요도, 비용과 시간을 두 배로 소모할 필요도 없습니다. 한 가지 언어로 개발하면 되기 때문이죠. 그러나, 아무리 언어를 번역한다고 해도 그 나라에서 나고 자라 문화를 이해하는 원어민에 비할 바가 되지 못하듯이, 크로스 플랫폼 앱도 마찬가지입니다. 기존 네이티브 앱으로 구현할 수 있는 기능을 100% 구현할 수 있다고 장담할 수 없습니다. 라이브러리가 다양하지 않기 때문에, 새로운 기능이 추가될 때 업데이트가 불가능하거나, 오랜 시간이 소요될 수도 있는 리스크가 있습니다. 그러나 요즘은 미리 만들어진 위젯 라이브러리를 활용해 네이티브 앱과 유사한 기능을 구현할 수 있도록 돕는 프레임워크, Flutter를 사용해 개발하는 경우가 증가하고 있다고 합니다. 주로 개발 비용을 줄이고 속도를 높이고 싶은 스타트업이 애용한다고 해요.
크로스 플랫폼 앱의 장점
- 개발 인력을 별도로 채용할 필요가 없다. 개발 비용과 시간을 줄일 수 있다.
크로스 플랫폼 앱의 단점
- 기능 추가 시 업데이트 기간이 길어지거나, 업데이트가 불가능할 수도 있는 리스크를 감수해야 한다.
- 네이티브 앱 대비 퍼포먼스가 떨어진다. (그러나 요즘은 네이티브 앱과 유사하게 구현 가능할 수 있도록 돕는 프레임워크가 등장해서 점점 개선되는 추세)
5. 하이브리드 앱
기기의 기능도 이용하고 싶고, 개발 비용을 줄이고 시간도 단축하고 싶을 때 크로스 플랫폼과 더불어 다른 대안이 있는데요, 바로 하이브리드 앱입니다. 주로 주요 콘텐츠가 웹에 있을 때 사용하는 방식이에요. 하이브리드 앱은 이름에서 대충 추측해볼 수 있을 것 같은데요, 바로 네이티브 앱과 웹 앱의 개발 방식을 모두 사용하는 것입니다. 앱의 주요 화면이나 기능, 콘텐츠 영역을 웹 기반으로 제작하고 이를 네이티브 앱으로 포장하는 것이죠. 이 때 네이티브 앱으로 겉을 감싸는 것을 패키징이라고 합니다. 패키징은 왜 필요할까요? 네이티브 앱에서 잠깐 언급한 바와 같이, 각 운영체제가 알아듣는 언어가 있습니다. 앱을 설치하는 과정이 운영체제 위에서 진행되니, 앱을 설치하기 위해서는 겉을 운영체제가 알아듣는 언어로 포장해주어야 하는 것이죠.
하이브리드 앱은 웹과 앱, 두 가지 개발 방식을 이용하기 때문에 웹과 앱의 API를 모두 사용할 수 있고, 웹 앱에서는 불가능했던 디바이스 기능들을 사용할 수 있습니다. 그러나 패키징 시 운영체제별 언어를 이해해야 하는 어려움이 있고, 근본적으로 앱 내의 콘텐츠가 웹에서 실행되는 것이기 때문에 네이티브 앱에 비해 구동 속도가 떨어질 수 있다는 단점이 있습니다.
하이브리드 앱을 구축하기 위한 대표적인 프레임워크로는 폰갭(PhoneGap)이 있는데요, 폰갭의 역할을 간단히 설명하자면 js와 네이티브 코드로 된 라이브러리를 연결하는 것입니다. 즉, 웹뷰를 통해 사용되고 있는 js와 프레임워크의 네이티브 코드를 호출하는 인터페이스 역할을 하는 것이라 볼 수 있어요.

그렇다면 하이브리드 앱을 사용하는 이유에 대해 추측해 봅시다. 하이브리드 앱은 어떤 경우에 구축하게 될까요? 먼저, 주요 콘텐츠와 기능이 웹에 집중되어 있는 프로덕트일 때 사용할 것 같습니다. 다음으로는, 프로덕트를 앱으로 출시하고 싶은데 수요가 있을지 예측 불가능할 경우가 있을 것 같습니다. 리소스가 많이 드는 네이티브 앱을 구축했는데, 사람들이 다운받지 않는다면 어떻게 될까요? 그렇다고 웹앱을 사용하자니 한계가 뚜렷합니다. 또한 웹앱을 통해서는 사람들이 앱을 다운로드 할지, 그렇지 않을지를 테스트 할 수 없습니다. 이 경우 하이브리드 앱은 최소한의 리소스로 앱을 구현하는 선택지가 될 수 있습니다.
하이브리드 앱의 장점
- 웹뷰를 사용하기 때문에 근본적으로 하나의 코드베이스(웹)만 관리하면 된다.
- 개발 비용과 소요 시간을 줄일 수 있다.
- 기기의 기능에 액세스할 수 있다.
- 주요 콘텐츠가 웹 중심일 경우 구축에 용이하다.
하이브리드 앱의 단점
- 모바일 환경에 익숙한 사용자들에게 UX가 낯설 수 있다.
- 네이티브 앱 개발 지식이 필요하다.
- 웹뷰를 이용하기 때문에 앱 구동 속도가 저하된다.
- 네이티브 앱에 비해 디자인 측면의 자유도가 떨어진다.
6. 비즈니스에 가장 적합한 앱 유형은 무엇일까?

지금까지 다양한 앱 형태에 대해 알아보았습니다. 그러나 중요한 것은, 현재 비즈니스에서 앱이 필요한지 그렇지 않은지를 판단하는 과정이 우선되어야 한다는 것이죠. 만약 필요하다고 판단했을 경우 프로덕트의 성격, 현재의 리소스, 일정, 확장성 등을 종합적으로 판단해 앱의 형태를 선택해야 합니다. 앱이 필요하다고 판단했을 경우, 무엇이 앱의 형태를 판단하는 기준이 될지 아래와 같이 정리해 보았습니다.
1. 사용자가 프로덕트의 핵심 가치를 경험하는 과정에서 기기의 다양한 기능들을 필수적으로 사용해야 하는가?
: 네이티브 앱, 하이브리드 앱, PWA
2. 사용자 경험이 가장 중요한 프로덕트인가?
: 네이티브 앱
3. 개발 비용과 시간 등의 리소스를 얼마나 활용할 수 있는가?
: (적을 경우) 웹 앱, 모바일 웹 / (많을 경우) 네이티브 앱 / (최소한의 리소스) 하이브리드 앱
4. 앱을 빌드하는데 충분한 시간이 있는가?
: (충분하지 않을 경우) 웹앱, 모바일 웹 / (최소한의 시간이 주어짐) 하이브리드 앱 / (충분한 시간이 주어짐) 네이티브 앱
5. 프로덕트에 앱의 데이터 처리 성능이 중요한 영향을 미치는가?
: (페이스북과 같이 페이지를 표시하는 것이 중요한 프로덕트일 때) 하이브리드 앱 / (고성능 그래픽을 처리해야 할 때) 네이티브 앱 / (비디오에 필터를 적용하는 등 CPU를 많이 사용하는 프로덕트) 네이티브 앱
마치며..
역시나 '왜?'가 가장 중요한 것 같습니다. 왜 앱을 구축해야 하는지, 구축해야 한다면 왜 이 앱 형태를 선택해야 하는지에 대한 대답이 오늘의 과제였습니다. 🧐
*참고자료
'Product Manager > 코드스테이츠 PMB14' 카테고리의 다른 글
| 북적북적과 알라딘 검색API 로 알아보는 서버, 백엔드, 프론트엔드 (완결) (1) | 2022.10.12 |
|---|---|
| 알라딘 도서 검색 API의 활용사례(feat. 북적북적) (0) | 2022.10.11 |
| 랜딩페이지의 뼈와 살을 분류해보자(feat. html, css, js, react) (0) | 2022.10.06 |
| 세상에서 가장 귀여운 기분일기, 하루콩을 분석해보자(feat.린 분석) (1) | 2022.09.30 |
| 북적북적의 프론트엔드, 백엔드, DB를 살펴보자 (0) | 2022.09.28 |



