벌써 새로운 세션이 시작되었다. 첫 강의에서는 UX, UI, GUI 개념에 대해 학습했다. 지금까지 시장과 고객, 프로덕트 전략에 대해 학습했다면 이번 세션부터는 고객이 프로덕트를 이용할 때의 경험을 설계하는 과정에 대해 배우게 된다. UX란 사용자가 서비스를 사용하며 느끼고 생각하는 총체적인 경험을 의미한다. UI는 사용자가 서비스와 상호작용할 수 있도록 돕는, 직접적으로 사용자에게 보이는 요소이며, GUI는 최종적으로 미적 요소를 더해 사용자에게 전달되는 화면이라 볼 수 있다.
프로덕트의 성격에 따라, 달성하고자 하는 비즈니스 가치에 따라 고객의 이용 흐름을 유도해야 한다. 다르게 말하면 PM은 UX를 통해 비즈니스 가치를 달성할 수 있어야 한다는 뜻이다.
오늘의 과제는 학습한 개념을 바탕으로 프로덕트를 선정해, 좋은 UX와 나쁜 UX를 분석해보는 것이다.
프로덕트 선정

오늘 분석할 프로덕트는 메가박스 앱이다. 메가박스는 아주 어릴 때부터 이용하기 시작해 애착이 가는 영화관이기도 하고, (요즘 상영관 수가 점점 줄어들고 있어서) 함께 잘 되어보자는 마음으로(?) 선정해 보았다. 아직은 뇌피셜에 가까운 글이지만 언젠가는 메가박스가 관람객을 사로잡을 만한 인사이트를 도출할 수 있는 사람이 되면 좋겠다.

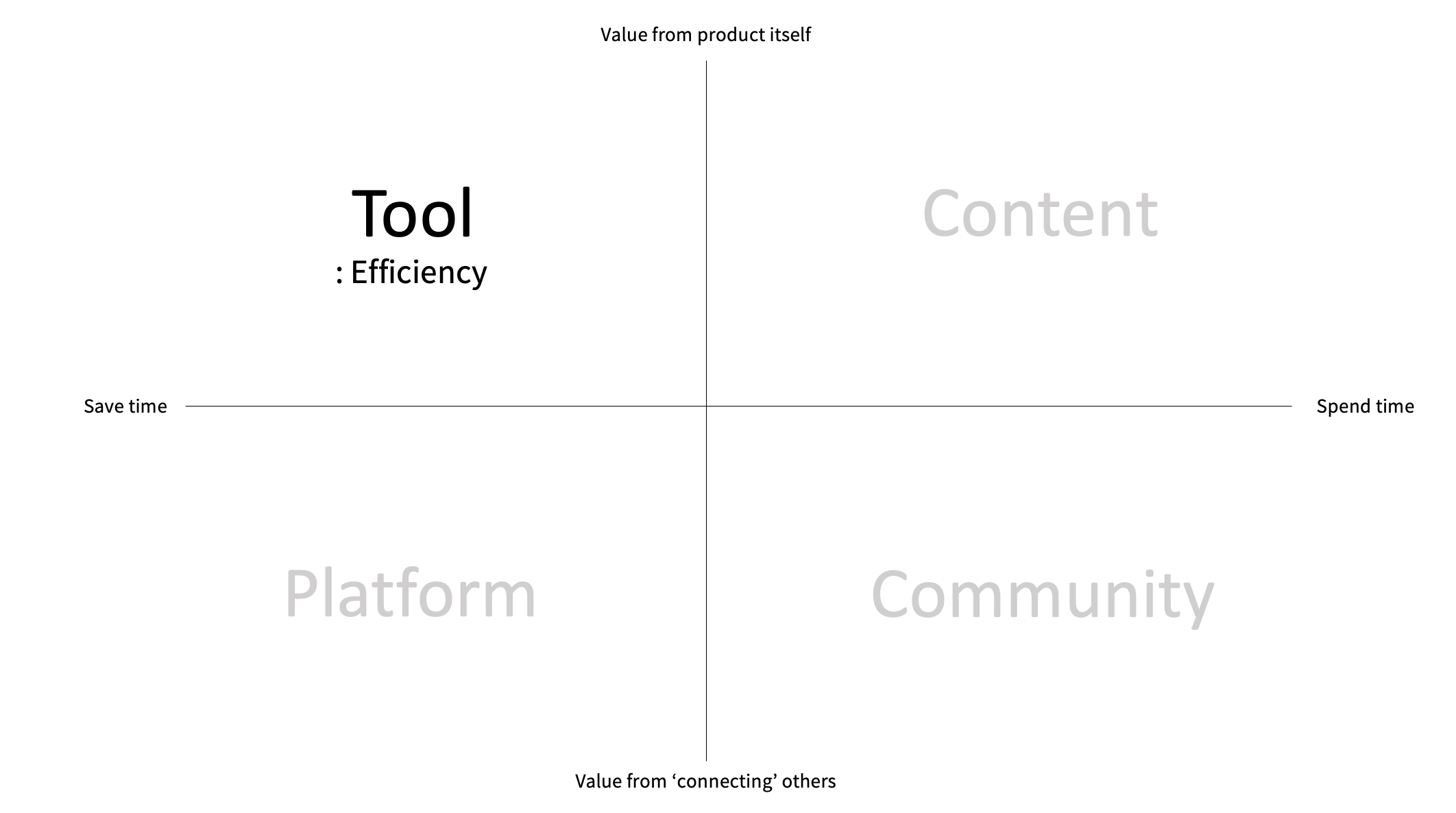
러프하게 메가박스 앱을 분류해보면 아래와 같다.
- 메가박스 앱은 사람들이 편리하고 빠르게 영화를 예매할 수 있도록 돕는다 (Save time)
- 메가박스 앱은 편리하게 영화를 예매할 수 있도록 돕는 그 자체로 가치를 지닌다(Value from product itself)
영화 제작사와 관객을 잇는다거나 굿즈 제작사 혹은 매점 제품들과 고객을 잇는다는 점에서 플랫폼이 아닐까도 고민했지만, 수요와 공급이라는 두 사이드로 나누어 보았을 때 공급이 메가박스 하나에 가까우므로 굳이 하나를 고르자면 플랫폼의 성격보다는 메가박스라는 영화관의 예매와 매점 이용이라는 고객 경험을 개선하기 위한 툴의 성격에 조금 더 부합하지 않을까 생각했다.
따라서 메가박스 앱을 툴이라고 분류한다면, 메가박스 앱이 추구해야 할 가치는 '효율성'이다. 이 효율성을 한 문장으로 정의한다면 '사용자가 메가박스 앱을 이용해 영화를 빠르게, 자주 예매해야 한다'이다. 이를 달성하기 위해 해야 할 일은 아래와 같다.
- 사용자가 원하는 시간대, 원하는 영화관, 원하는 영화를 쉽고 빠르게 찾을 수 있어야 한다
- 사용자가 주요 이벤트, 혜택 등을 쉽고 빠르게 발견할 수 있어야 한다
- 사용자가 보고싶은 영화를 선택해서 예매(결제)하기까지의 과정이 매끄러워야 한다
- 오프라인 매장(영화관)에서의 비효율적인 고객 경험을 온라인 앱을 통해 개선/보완할 수 있어야 한다
메가박스 앱에서는 위와 같은 목적을 이루기 위해 어떻게 사용자 경험을 설계했는지 살펴보자.
Good UX
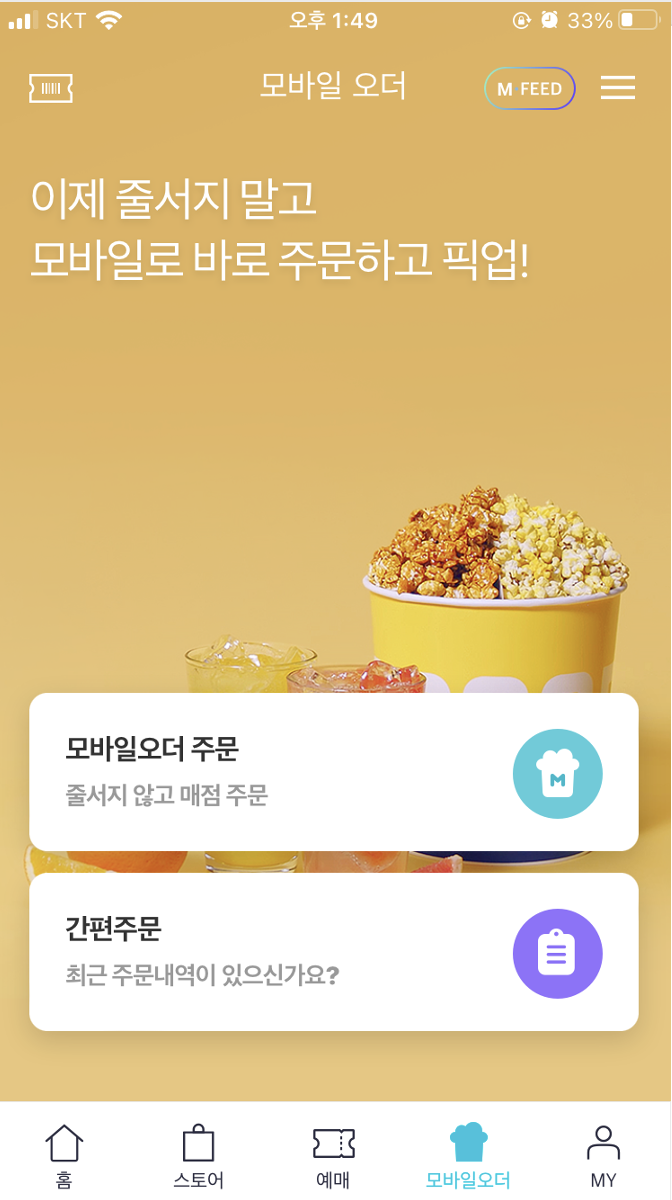
Good 1. 명료한 기능 설명과 상황에 맞는 선택지

선정 포인트
- 이미지 : 매점 식음료 주문, 픽업 기능이라는 것을 쉽게 이해할 수 있는 배경 이미지가 사용됨.
- 텍스트 : 모바일 오더라는 자칫 모호할 수 있는 기능 명을 '줄 서지 않고 주문'이라는 직관적인 언어로 풀어 설명함.
- 흐름 : 하단 메뉴 중 모바일 오더를 클릭하면 바로 위 화면이 나오고, 해당 화면에서 이미지와 텍스트를 통해 기능에 대한 이해를 도와 모바일 오더 주문으로 이어지게 함.
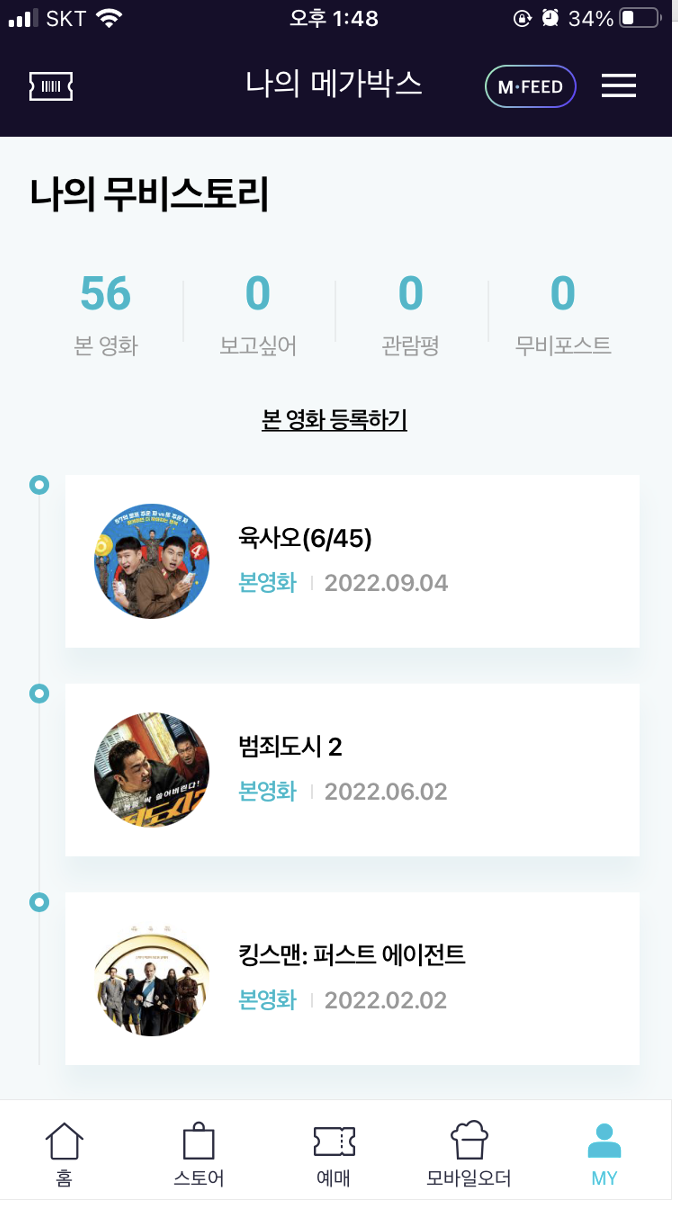
Good 2. 영화관을 나선 후 이어지는 고객과의 관계

선정 포인트
- 텍스트 : 본 영화, 보고싶어, 관람평, 무비포스트에 해당하는 숫자를 상단에 노출시킴으로 고객으로 하여금 성취감을 느끼게 함.
- 흐름 : 관람한 영화가 순서대로 기록되는 고객 경험이 단기간에 영화 티켓 재 구매를 유도하거나, 앱 재방문을 유도하는 것은 아니지만 장기적인 관점으로 보았을 때 고객과의 유대감을 형성해 재방문을 유도함.
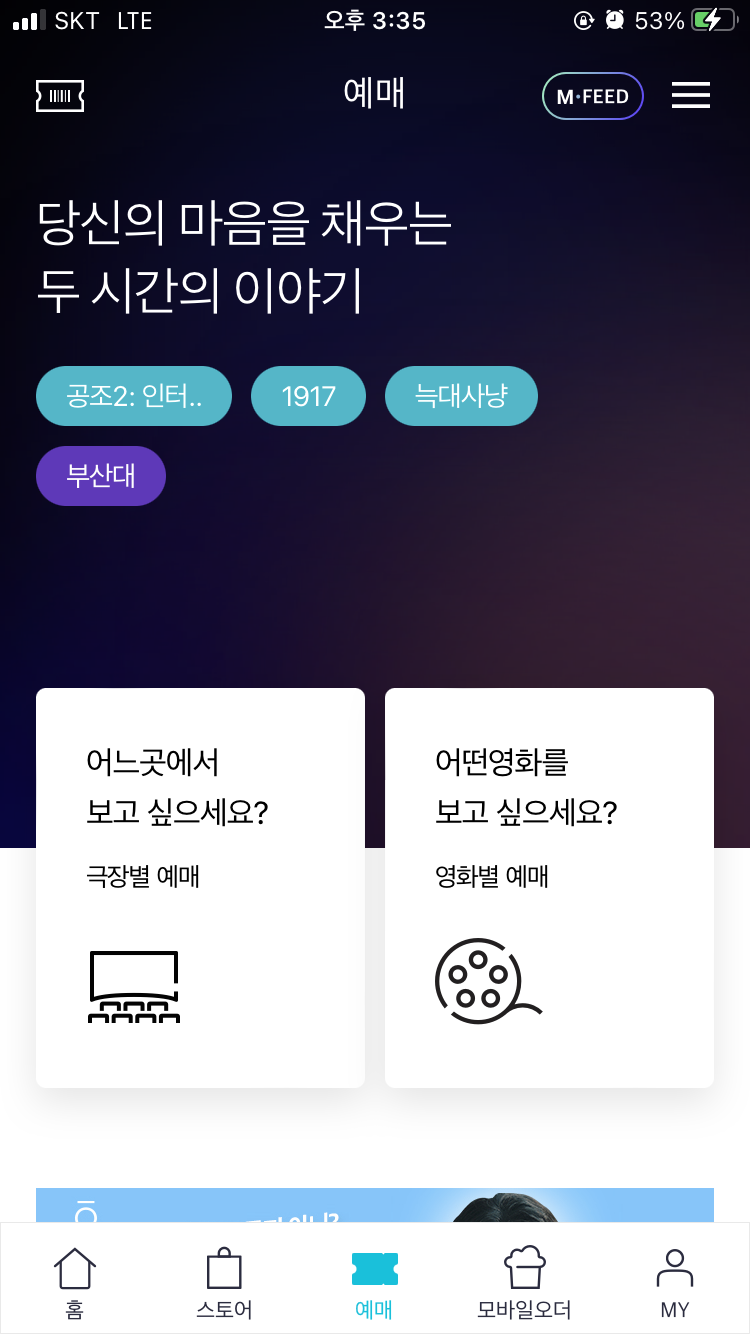
Good 3. 예매 프로세스를 반으로 줄여주는 옵션

선정 포인트
- 텍스트 : '어느 곳에서 보고 싶으세요?', '어떤 영화를 보고 싶으세요?' 등 영화 티겟을 구매하는 주요 단계를 사용자의 언어로 풀어 설명해 구매 과정에서의 모호함을 제거함.
- 흐름 : 하단 메인메뉴에서 예매를 선택 시 극장별/영화별로 옵션을 나누어 다음 단계를 진행하도록 되어 있음. 옵션을 나누지 않을 시 아래와 같이 '영화를 보러 가고싶은 고객'과 '보고싶은 영화가 있는 고객'이 일괄적인 프로세스로 티켓을 구매해야 함. 영화의 특성상 대작 상업영화가 아닌 경우 상영관이 적은데, 보고싶은 영화가 있는 고객의 경우 극장 리스트를 모두 펼쳐 찾는 영화가 있을 때까지 그를 반복해야 하는 문제가 생김. 예매 메뉴의 메인에서 두가지 옵션을 두어 고객의 이탈을 예방함.

Bad UX
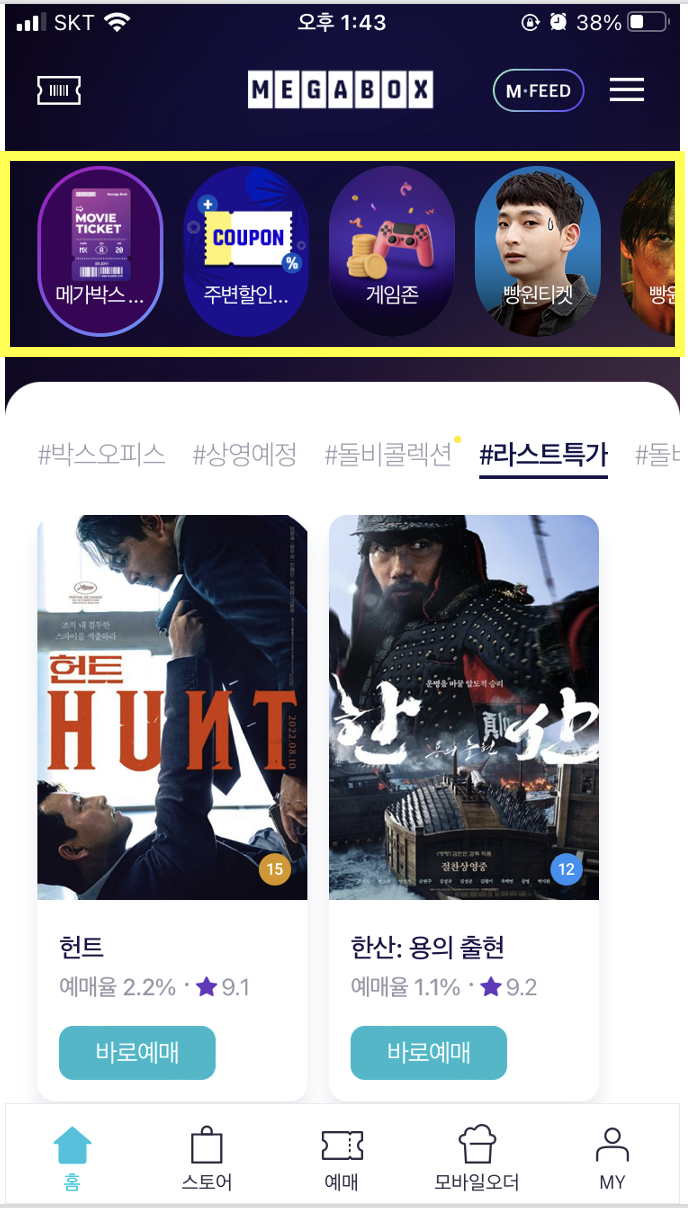
Bad 1. 무슨 의미인지 이해하기 힘든 최상단 배너영역

선정 포인트
- 이미지 : 메인화면 최상단 배너임에도 불구하고 이미지가 메뉴를 설명하지 못하는 경우가 많음. 메가박스 오리지널티켓이나 빵원티켓같은 주요 이벤트를 노출시키기에는 위와 같이 컴포넌트를 나열하는 형태보다 영역을 확장해 가로로 스와이프 할 수 있는 이미지 배너형태였다면 어떨까 생각해 봄. 특히 메가박스 오리지널 티켓 같은 경우 충성고객이 메가박스를 이용하는 주요 이벤트이며 티켓의 이미지가 주요 소구포인트인 만큼, 상단 배너 영역을 확장하고 이미지를 교체하면 좋겠다는 생각이 들었음.
- 텍스트 : 메가박스.. , 주변할인.. 등과 같이 메뉴명이 생략되어 어떤 내용인지 파악하기 어려움. 위에서 언급했듯 노출 영역의 사이즈를 확장하는 방향으로 수정하면 좋겠다고 생각함.
- 흐름 : 메인의 최상단은 주요 이벤트/소구포인트를 노출시켜야 하는 영역인데, 이벤트에 대해 알고 있는 사용자조차도 파악하기 어려운 사이즈와 이미지는 고객 유입에 방해요소가 될 것으로 예상됨.
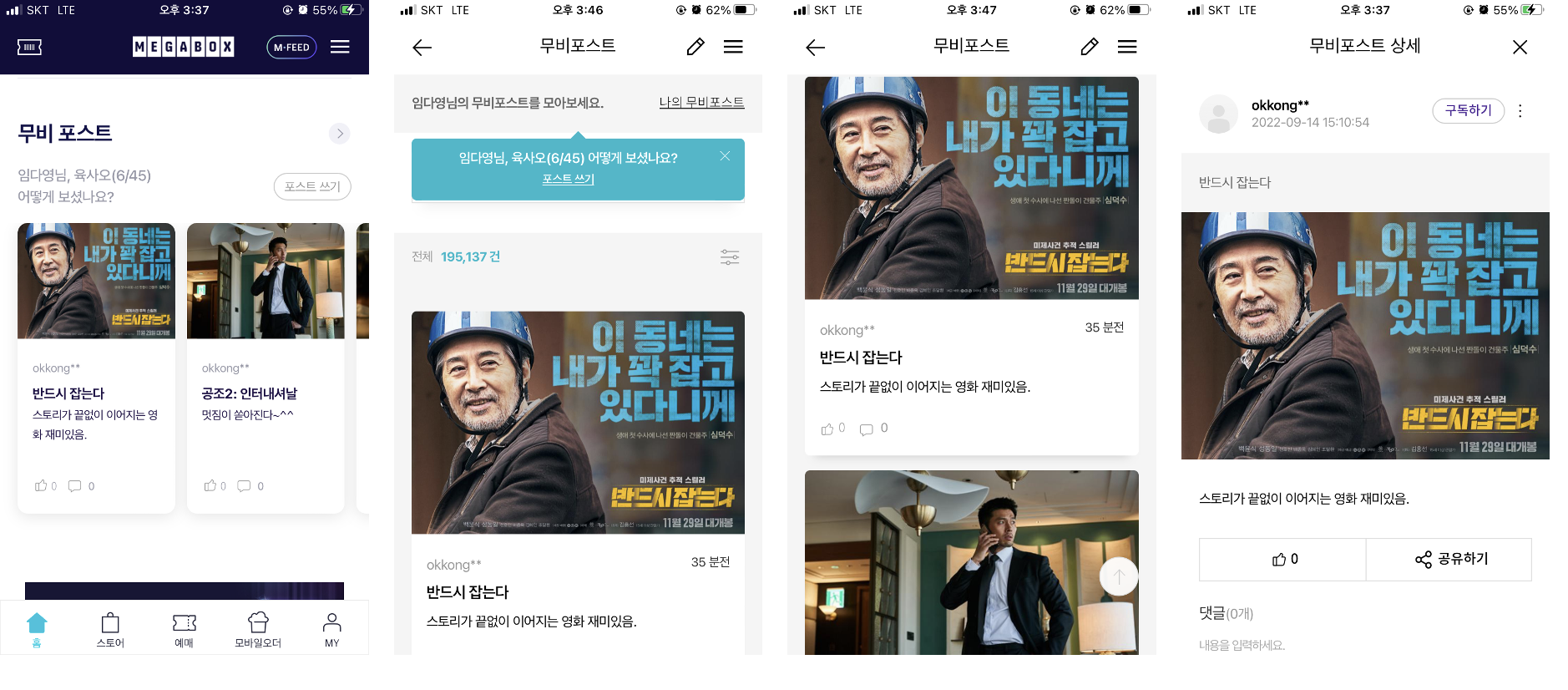
Bad 2. 후기 10개를 확인하려면 스크롤 10번을 내려야 해요

선정 포인트
- 이미지 : 무비포스트의 목적은 '영화에 대한 다른 관람객들의 후기를 확인하기 위함'임. 그러나 이미지의 크기로 인해 하나의 포스트가 화면의 1/3을 차지함. 후기를 탐색한다는 것은 다양한 사용자들의 반응을 확인하고 싶어서인데, 이미지의 크기로 인해 한 번에 하나의 후기를 확인하며 스크롤을 한없이 내려야 함. 이미지의 크기를 줄이고 2X3정도의 그리드뷰로 변경해 한 화면에 여러 포스트를 노출시키는 것이 후기를 확인/공유하고 영화를 관람하려는 사용자의 목표에 더욱 부합하겠다는 생각이 들었음.
- 텍스트 : 무비포스트의 개별 포스트를 클릭하면 구독, 댓글, 공유 기능이 있음. 해당 기능의 목적이 영화 후기를 공유하고 다른 사용자들과의 소통을 유도하는 것이라 짐작해볼 수 있음. '000 영화 어떻게 보셨나요?' 라는 문구는 후기 작성을 유도하는 것처럼 보이는데, 단순한 후기를 넘어 다른 사용자들과 의견을 공유하는 것에 초점을 맞추어 안내 문구를 발전 시키는 것도 좋을 듯함.
- 흐름 : 후기 포스트의 이미지를 클릭했을 때 영화 예매 페이지로 이동하거나, 상영중인 영화의 경우 영화 예매를 유도하는 알림이 뜰 것으로 예상했는데 단순히 소통을 위한 기능만 구현되어 있었음. 구독하기 기능을 활용해 유명인(영화 평론가 등) 포스팅을 마케팅 수단으로 활용하거나, 포스팅을 통해 영화 예매로 이어지는 기능이 추가되면 좋을 듯함.
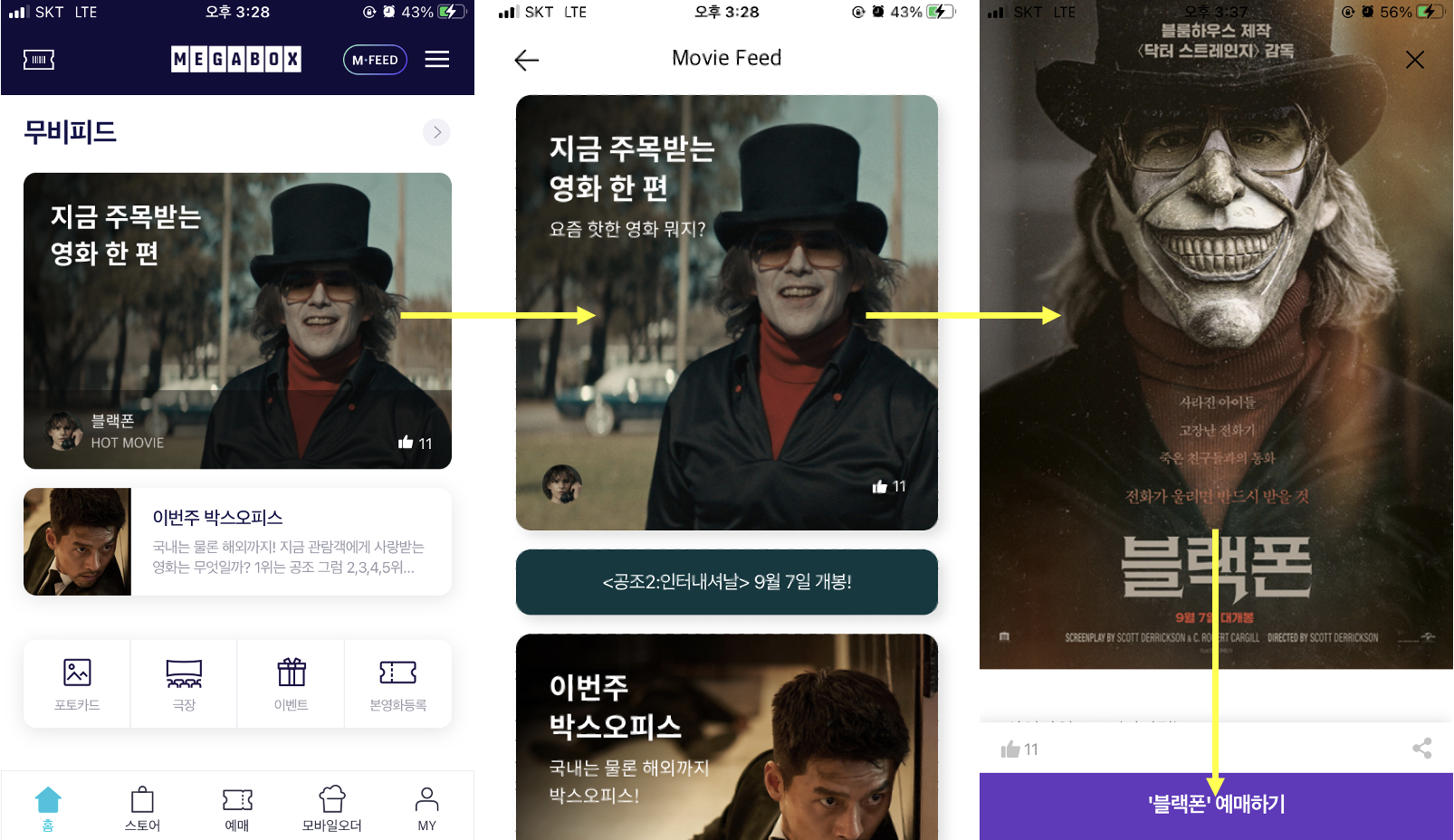
Bad 3. 이것은 큐레이션.....일..지도?

선정 포인트
- 이미지 : 메가박스의 무비피드는 '이번주 박스오피스', '지금 주목받는 영화 한 편' 등 간략하게 영화를 큐레이션해주는 피드임. 메인 화면에서 무비피드를 클릭하면 포스팅들을 확인할 수 있고, 포스팅을 클릭하면 하단에 관련 영화를 예매할 수 있는 방식. 고객으로 하여금 영화를 추천하고, 탐색하고, 예매하도록 유도하는 기능이라 볼 수 있음. 그러나 가장 중요한 예매로 이어지는 페이지에서, 가장 우측 사진과 같이 콘텐츠를 클릭하자마자 포스터 이미지가 화면의 전체를 차지함. 큐레이션 콘텐츠인만큼 콘텐츠의 퀄리티나 화제성, 내용을 한 눈에 볼 수 있도록 설계했으면 좋았겠다는 생각이 들었음. 이미지의 크기가 과도하게 커서 불필요하게 스크롤을 내려야 했음.
- 텍스트 : CTA버튼 문구가 조금 더 친절했으면 좋았겠다는 생각이 들었음. 이를테면 "'블랙폰'이 더 궁금하다면?"과 같이 콘텐츠의 내용과 연계되는 요소가 있었다면 조금 더 매끄러웠겠다는 생각이 들었음.
- 흐름 : 특정 영화를 선택해 예매하는 것이 아니라, 영화를 탐색하고 판단해서 예매로 이어지는 흐름이니만큼 좋은 콘텐츠 큐레이션이 우선되어야 하고, 그를 한 눈에 볼 수 있도록 하는 화면 설계(이미지 비율 조정)이 필요하고, 콘텐츠의 내용과 연계되는 CTA버튼 문구가 추가되면 좋겠다는 생각이 들었음.
UX 개선 우선순위 도출
글을 시작하기에 앞서 메가박스를 툴이라 정의하고 서비스를 살펴봤는데, 메인 페이지의 1/3 이상을 '무비 피드'와 '무비 포스트'가 차지하고 있었다. 단순히 영화 큐레이션과 후기 작성 기능이라고 보기에는 구독과 댓글, 좋아요, 공유 등 커뮤니티 기능을 사용하도록 유도하고 있어 조오금 혼란스러웠다. (앞으로 어떻게 발전시키려는 걸까?) 앱을 이용해 빠르게 영화를 예매하도록 유도할 목적이라면 체류 시간이 짧아야 하고, 영화를 탐색하고 후기를 공유하는 것이 주요 목적이라면 체류시간이 길어야 할 텐데 둘 중 어느 고객이 메가박스 앱을 더 많이 사용하는지는 잘 모르겠다.
그러나 그를 막론하고 개선해야 할 최우선순위의 UX는 메인 상단 메뉴인 듯하다. 앱에 접속하자 마자 보이는 얼굴 격인 최상단 메뉴가 무엇인지 알 수 없다는 것은 아주 비싼 자릿세를 낭비하는 것이라 생각한다.
사용자들이 영화를 예매함에 있어 고민하는 요소들, 이를테면 어떤 영화가 새로 개봉했는지, 누가 나오는지, 어떤 할인 혜택이 있는지, 어떤 영화를 보면 오리지널 티켓을 주는지 등을 가장 먼저 해결해줄 수 있어야 하는 위치가 메인 상단 배너인데, 현재의 모습으로는 명료하게 정보를 전달할 수도, 꽉찬 이미지와 카피로 고객을 후킹하기도 어렵기 때문이다.
-오늘의 과제 끝-
'Product Manager > 코드스테이츠 PMB14' 카테고리의 다른 글
| 요구사항 정의서를 작성해 메가박스 무비피드를 개선해보자 (0) | 2022.09.16 |
|---|---|
| 심리학으로 온더룩 UX를 뜯어보자! (1) | 2022.09.15 |
| 리틀리가 한국의 Link in bio 시장을 공략하기 위한 KPI와 OKR은? (2) | 2022.09.07 |
| 크림과 무신사의 가품 전쟁, 크림은 CHIC로 고객의 신뢰를 이어갈까? (0) | 2022.09.06 |
| BMC를 활용해 우리의식탁 사업 구조를 알아보식탁 (0) | 2022.09.05 |



